Git クライアントとして SourceTree を使っています。
無料で使えるのでオススメです。
他人にプログラムを渡す場合などは、
zip ファイルとしてプログラムを書き出すことができます。
SourceTree でリポジトリを選択した状態で、
メニューから リポジトリ > アーカイブ で zip を作成できます。
バージョン管理情報は内部に含まれず、
純粋にプログラムのみを zip 化できます。
2014年5月31日土曜日
2014年5月30日金曜日
Zabbix インストールメモ
サーバの負荷を監視する必要があり、
Zabbix を CentOS6 へインストールした時のメモです。
(結局シンプルな Munin を入れましたが)
基本的には Zabbix 日本語コミュニティのページに従えばインストールできます。
公式の情報が少し古く、変えなければいけないコマンドがあります。
その他、mysql コマンドを入力するときには、
パスワード入力のために付ける -p オプションが書かれていないので、
必要に応じて付加する必要がありました。
それ以外は上記のサイト通りで問題なくインストール出来ました。
Zabbix を CentOS6 へインストールした時のメモです。
(結局シンプルな Munin を入れましたが)
基本的には Zabbix 日本語コミュニティのページに従えばインストールできます。
公式の情報が少し古く、変えなければいけないコマンドがあります。
# mysql -uroot zabbix < /usr/share/doc/zabbix-server-1.8.10/schema/mysql.sql # mysql -uroot zabbix < /usr/share/doc/zabbix-server-1.8.10/data/data.sql # mysql -uroot zabbix < /usr/share/doc/zabbix-server-1.8.10/data/images_mysql.sq
まずこちらですがインストールした時は 1.8.20 でした。
SQL データの場所が変わっており、
/usr/share/doc/zabbix-server-1.8.20/create/schema/...
/usr/share/doc/zabbix-server-1.8.20/create/data/...
へ移動していました。
また、インストール時に php.ini を以下のように設定する必要がありました。
post_max_size = 32M max_execution_time = 600 max_input_time = 600
その他、mysql コマンドを入力するときには、
パスワード入力のために付ける -p オプションが書かれていないので、
必要に応じて付加する必要がありました。
それ以外は上記のサイト通りで問題なくインストール出来ました。
2014年5月29日木曜日
jQuery の属性セレクタが動かないとき
jQuery では属性を使ったセレクタを使用することができます。
例えば、特定の src を持った <img> 要素を取得する場合は
属性セレクタを使った時に Syntax エラーが発生する場合があります。
この場合は指定した属性の値が URL などの場合にパースに失敗して発生します。
以下のように検索する値をダブルクォートで囲むようにすると動作します。
例えば、特定の src を持った <img> 要素を取得する場合は
$('img[src=my_image.png]');
属性セレクタを使った時に Syntax エラーが発生する場合があります。
この場合は指定した属性の値が URL などの場合にパースに失敗して発生します。
以下のように検索する値をダブルクォートで囲むようにすると動作します。
$('img[src="my_image.png"]');
2014年5月28日水曜日
PHP の round() で整数を丸める
PHP の round() 関数は小数以下を四捨五入できる関数です。
第2引数を指定すると、小数点以下の何桁目で丸めるかを指定できます。
第2引数に負の数を与えると、整数部で丸めることができます。
例えば 1000 の位で丸める必要がある場合などに使用できます。
round() - PHP
第2引数を指定すると、小数点以下の何桁目で丸めるかを指定できます。
$php -a $php > echo round(3.1415, 3) . "\n"; 3.142
第2引数に負の数を与えると、整数部で丸めることができます。
php > echo round(12345, -3) . "\n"; 12000
例えば 1000 の位で丸める必要がある場合などに使用できます。
round() - PHP
2014年5月27日火曜日
Street Fighter Assasin's First
先日 Youtube に投稿されたストリートファイターの実写映画「Street Fighter Assasin's First」がかなりクオリティが高いです。ゲームの再現が多く含まれています。
2014年5月26日月曜日
Illustrator でオブジェクトをスライスする
Illustrator で指定した範囲を png などの画像として切り分けて保存したい時は
スライスツールを使用する。
スライスツールでドラッグして範囲を選択したあと、
ファイル→選択したスライスを保存
で保存される。
またオブジェクトを選択した状態で、
オブジェクト→スライス→作成
を選択するとオブジェクトに沿ってスライスが自動で作成される。
解除するときは、
オブジェクト→スライス→解除
でスライスを解除できる。
スライスツールを使用する。
スライスツールでドラッグして範囲を選択したあと、
ファイル→選択したスライスを保存
で保存される。
またオブジェクトを選択した状態で、
オブジェクト→スライス→作成
を選択するとオブジェクトに沿ってスライスが自動で作成される。
解除するときは、
オブジェクト→スライス→解除
でスライスを解除できる。
2014年5月25日日曜日
Jcrop で選択を解除できないようにする
JavaScript で使用できる画像の範囲選択ライブラリ Jcrop で、
選択した領域を解除できないようにする方法です。
実際には解除された直後に範囲を再選択しています。
Jcrop は MIT ライセンスで使用可能です。動作には jQuery が必要です。
サンプルコードはこちら
デモはこちら
Jcrop では画像から範囲を選択した時に onSelect イベントが発生します。
選択された状態で画像の上を「クリック」すると選択状態が解除されて
onRelease イベントが発生します。
選択状態で再度ドラッグした場合は再選択となり、
onRelease が発生せずに直接次の onSelect が発生するので注意が必要です。
onSelect イベントが発生した時に、選択範囲を保存しておきます。
onRelease イベントが発生した時に選択範囲をすぐに setSelect() メソッドで、
再選択状態にすることで選択が解除されていないかのように見せることができます。
(実際には一瞬解除されます)
※そもそも click イベント自体を受け付けないようにしてもできそうですが・・・。
選択した領域を解除できないようにする方法です。
実際には解除された直後に範囲を再選択しています。
Jcrop は MIT ライセンスで使用可能です。動作には jQuery が必要です。
サンプルコードはこちら
デモはこちら
Jcrop では画像から範囲を選択した時に onSelect イベントが発生します。
選択された状態で画像の上を「クリック」すると選択状態が解除されて
onRelease イベントが発生します。
選択状態で再度ドラッグした場合は再選択となり、
onRelease が発生せずに直接次の onSelect が発生するので注意が必要です。
onSelect イベントが発生した時に、選択範囲を保存しておきます。
onRelease イベントが発生した時に選択範囲をすぐに setSelect() メソッドで、
再選択状態にすることで選択が解除されていないかのように見せることができます。
(実際には一瞬解除されます)
/**
* Jcrop で選択範囲をキャンセルさせないテスト
*/
$(function() {
var api = null, // JcropAPI
selected = null; // 選択された範囲
$('#jcrop-img').Jcrop({
onSelect: function(area) {
selected = area;
},
onRelease: function() {
if(selected == null) {
return;
}
api.setSelect([selected.x, selected.y, selected.x2, selected.y2]);
}
}, function() {
api = this;
});
});
※そもそも click イベント自体を受け付けないようにしてもできそうですが・・・。
2014年5月24日土曜日
2014年5月23日金曜日
iframe 内の JavaScript を実行する
JavaScript でグローバル領域に定義した関数は window オブジェクトのプロパティとなる。
jQuery を使って iframe 内の window オブジェクトの関数を呼び出す場合は以下のように書く。
jQuery を使って iframe 内の window オブジェクトの関数を呼び出す場合は以下のように書く。
$('#target-iframe').get(0).contentWindow.myFunction();
2014年5月22日木曜日
Google ウェブマスターツールの管理者を増やす
ウェブサイトの管理を行う場合は Google ウェブマスターツールが便利です。
アクセス解析や HTML の構造チェックなどを行なうことができます。
ウェブマスターツールでは登録されているサイトごとに、
管理ユーザを増やしたり減らしたりすることができます。
ユーザを追加を選択してから Google アカウントを入力することで、
管理者を追加することができます。
アクセス解析や HTML の構造チェックなどを行なうことができます。
ウェブマスターツールでは登録されているサイトごとに、
管理ユーザを増やしたり減らしたりすることができます。
ユーザを追加を選択してから Google アカウントを入力することで、
管理者を追加することができます。
2014年5月21日水曜日
チャットワークの通知を iOS で受け取る
チャットワークは Web ブラウザで開きっぱなしにしておかないと、
即時に通知を得ることができないため、
常に最小化した状態でブラウザを起動していました。
一方 iOS のアプリ版をインストールすると、
自動的に通知してくれるようになるので便利です。
手元においておけばすぐにチャットをチェックすることができます。
即時に通知を得ることができないため、
常に最小化した状態でブラウザを起動していました。
一方 iOS のアプリ版をインストールすると、
自動的に通知してくれるようになるので便利です。
手元においておけばすぐにチャットをチェックすることができます。
2014年5月20日火曜日
MySQL で default-character-set が使えない場合
PHP + MySQL をインストール後、
UTF-8 で統一するために MySQL の設定を変更したところ、
再起動に失敗する現象が発生しました。
どうやら MySQL 5.5 からオプションの名前が変わったようで、
character-set-server を使用しなければならないようでした。
以下のように変更して再起動に成功しました。
参考
MySQL 5.5 で「default-character-set」が使えず文字化けする→「character-set-server」にするとOK - KennyQi
http://kennyqi.com/archives/334.html
UTF-8 で統一するために MySQL の設定を変更したところ、
再起動に失敗する現象が発生しました。
[mysqld] default-character-set=utf8
どうやら MySQL 5.5 からオプションの名前が変わったようで、
character-set-server を使用しなければならないようでした。
以下のように変更して再起動に成功しました。
[mysqld] character-set-server=utf8
参考
MySQL 5.5 で「default-character-set」が使えず文字化けする→「character-set-server」にするとOK - KennyQi
http://kennyqi.com/archives/334.html
2014年5月19日月曜日
JavaScript でオブジェクトのプロパティを比較する
JavaScript の等価演算子でオブジェクトを比較する場合、
オブジェクトの参照が同じかどうかが比較されます。
オブジェクトのプロパティが同じかどうかを比較する場合には、
JSON に変換して比較する方法があります。
オブジェクトの参照が同じかどうかが比較されます。
var book1 = {name: 'my book', value: 2000};
var book2 = {name: 'my book', value: 2000};
book1 == book2; // false
book1 = book2;
book1 == book2; // true
オブジェクトのプロパティが同じかどうかを比較する場合には、
JSON に変換して比較する方法があります。
var book1 = {name: 'my book', value: 2000};
var book2 = {name: 'my book', value: 2000};
JSON.stringify(book1) == JSON.stringify(book2); // true
2014年5月18日日曜日
Mac のテキストエディットでシングルクォートを入力する時の注意
Mac にはテキストエディットというエディタがデフォルトで入っています。
多分 Windows でいうところのワードパットに当たるソフトで、
テキスト入力に加えてスタイルを指定することもできます。
ちょっとしたコードを一時的にメモするバッファとして使用することがあるのですが、
テキストエディタへ入力した JavaScript を実行したところ以下の様なエラーが出来ました。
テキストエディットでシングルクォートを入力すると、
いわゆる曲線形クォート(Left Single Quotation: Unicode 8216) が入力されます。
Xcode などのエディタでは直線形クォート(Unicode 39)が入力されます。
http://ja.wikipedia.org/wiki/引用符
コードのちょっとしたメモにテキストエディットは使わないほうが良さそうです。
多分 Windows でいうところのワードパットに当たるソフトで、
テキスト入力に加えてスタイルを指定することもできます。
ちょっとしたコードを一時的にメモするバッファとして使用することがあるのですが、
テキストエディタへ入力した JavaScript を実行したところ以下の様なエラーが出来ました。
[Error] SyntaxError: Invalid character '\u8216'
テキストエディットでシングルクォートを入力すると、
いわゆる曲線形クォート(Left Single Quotation: Unicode 8216) が入力されます。
Xcode などのエディタでは直線形クォート(Unicode 39)が入力されます。
http://ja.wikipedia.org/wiki/引用符
コードのちょっとしたメモにテキストエディットは使わないほうが良さそうです。
2014年5月17日土曜日
PHP: mkdir() した後に chmod() する
PHP の mkdir() でディレクトリを作った時には、
パーミッションは 777 になると書いてある。
http://jp1.php.net/manual/ja/function.mkdir.php
ただし unmask の影響をうけるので、
unmask の設定によっては 777 にならない。
そのため、unmask とは無関係に改めてパーミッションを指定したい場合は
mkdir() した後に chmod() を実行する必要がある。
通常のコマンドと同様。
http://jp1.php.net/manual/ja/function.chmod.php
パーミッションは 777 になると書いてある。
http://jp1.php.net/manual/ja/function.mkdir.php
ただし unmask の影響をうけるので、
unmask の設定によっては 777 にならない。
そのため、unmask とは無関係に改めてパーミッションを指定したい場合は
mkdir() した後に chmod() を実行する必要がある。
通常のコマンドと同様。
http://jp1.php.net/manual/ja/function.chmod.php
2014年5月16日金曜日
Mac: プレビューでガイドラインを無視して移動
Mac の標準搭載ソフト「プレビュー」では、
画像のプレビュー以外にもちょっとした画像編集が可能です。
画像の一部をコピーして移動したり、
テキストなどを挿入して移動するときには、
他のオブジェクトに合わせてガイドラインが出現して、
カチッと位置が合うようになっています。
この自動的な位置合わせを無視して、
ピクセル単位で動かすためには command キーを押しながら移動すればOKです。
画像のプレビュー以外にもちょっとした画像編集が可能です。
画像の一部をコピーして移動したり、
テキストなどを挿入して移動するときには、
他のオブジェクトに合わせてガイドラインが出現して、
カチッと位置が合うようになっています。
この自動的な位置合わせを無視して、
ピクセル単位で動かすためには command キーを押しながら移動すればOKです。
2014年5月15日木曜日
契印を綺麗に押すコツ
契約書が複数枚に渡る場合は、後からページの差し替え等ができないようにするため、契約書の各ページを跨ぐ部分に印鑑を押すことになっている。(契印)
契印を押すときにはページの境目になるため微妙に段差があり、綺麗に押せない場合がある。途中で途切れてしまったり、片方だけに陰影がくっきりついてもう片方は空っぽになってしまったりする。
この場合は、段差の下の方になっている紙の下にいらない紙を折りたたんで差し込むことで、左右ページの高さを合わせてやるときっちり押しやすくなる。
印鑑を押す境目の部分を指で触ってみて、平たい感じになっているかどうかを確認しつつ紙の差し込み具合や折りたたみ具合を調整してみると、綺麗に押すことができた。うまく押せない人はオススメ。
契印を押すときにはページの境目になるため微妙に段差があり、綺麗に押せない場合がある。途中で途切れてしまったり、片方だけに陰影がくっきりついてもう片方は空っぽになってしまったりする。
この場合は、段差の下の方になっている紙の下にいらない紙を折りたたんで差し込むことで、左右ページの高さを合わせてやるときっちり押しやすくなる。
印鑑を押す境目の部分を指で触ってみて、平たい感じになっているかどうかを確認しつつ紙の差し込み具合や折りたたみ具合を調整してみると、綺麗に押すことができた。うまく押せない人はオススメ。
2014年5月14日水曜日
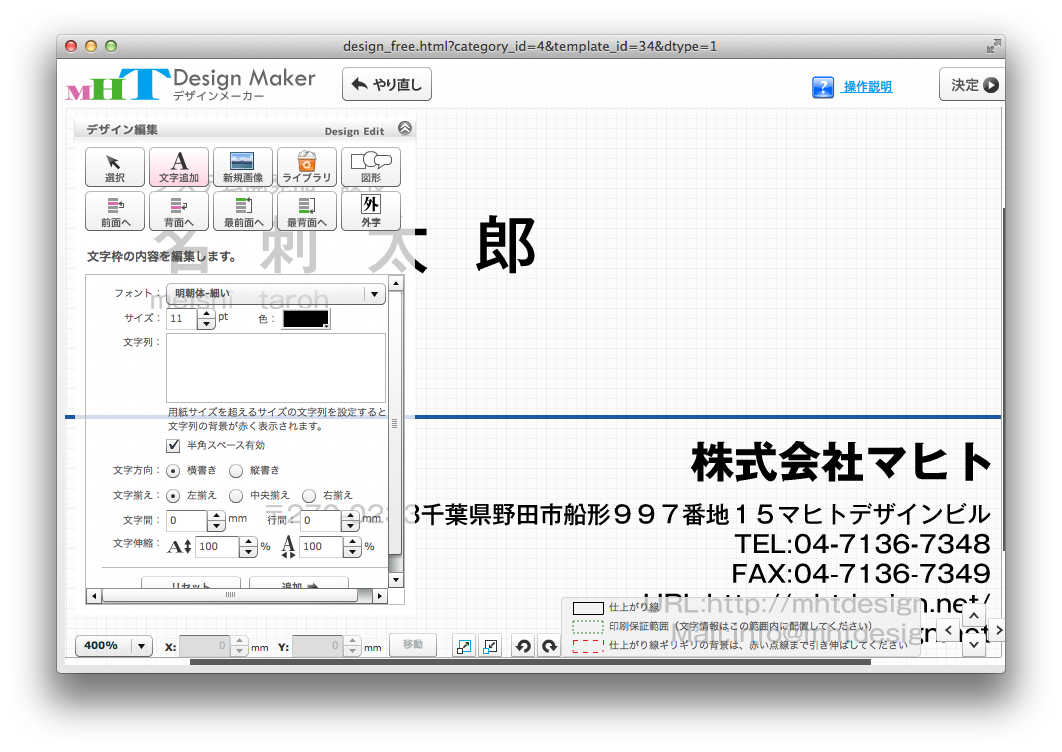
Web 上で名刺を簡単デザインして購入できるサービス
フォーマットを選んで情報入力すれば、名刺を pdf 等で生成できるような Web アプリがあったら便利かなと思ったのですが、実際の名刺を購入まで出来るサービスがありました。
名刺印刷 名刺作成のマヒトデザイン
http://mhtdesign.net
「デザイン制作注文」を使用すると Web ブラウザ上で名刺のデザインが行えます。
しかもパーツの回転や拡大などもできるかなり高機能なものでした。料金も安いです。
用紙に合わせて印刷するのが意外と面倒なところなので、
やっぱり印刷まで全部やってくれる方が嬉しいですよね。
名刺印刷 名刺作成のマヒトデザイン
http://mhtdesign.net
「デザイン制作注文」を使用すると Web ブラウザ上で名刺のデザインが行えます。
しかもパーツの回転や拡大などもできるかなり高機能なものでした。料金も安いです。
用紙に合わせて印刷するのが意外と面倒なところなので、
やっぱり印刷まで全部やってくれる方が嬉しいですよね。
2014年5月13日火曜日
Linux: crontab のインストール
とあるサーバで CRON の設定をしようと思ったら crontab コマンドが存在しなかった。
yum でインストールできる。
yum でインストールできる。
# yum install crontabs
2014年5月12日月曜日
Excel: 数字の先頭に 0 を挿入する
Excel で sprintf("%02d", i) のような動きをさせたい時の方法です。
RIGHT() 関数を使って実現できます。
=RIGHT("00"&5, 2)
と入力すると 05 となります。
RIGHT 関数は第1引数の文字列から、
第2引数の数値の文字数だけ取り出す関数です。
"00"&5 で文字列が結合されて "005" となります。
右から 2 桁取り出すので "05" となります。
=RIGHT("00"&5, 2)
部分にセルの参照を入力することで任意のセルの数値が、
1 桁の時だけ 0 を先頭に挿入できます。
RIGHT() 関数を使って実現できます。
=RIGHT("00"&5, 2)
と入力すると 05 となります。
RIGHT 関数は第1引数の文字列から、
第2引数の数値の文字数だけ取り出す関数です。
"00"&5 で文字列が結合されて "005" となります。
右から 2 桁取り出すので "05" となります。
=RIGHT("00"&5, 2)
部分にセルの参照を入力することで任意のセルの数値が、
1 桁の時だけ 0 を先頭に挿入できます。
2014年5月11日日曜日
Twitter API でアカウントのフォロー数とフォロワー数を取得
Twitter API 1.1 の REST API で、
アカウントのフォロー数、フォロワー数を取得する場合は、
https://dev.twitter.com/docs/api/1.1/get/users/show
が使用できます。
users/show で取得したユーザ情報のなら、
フォロー数が friends_count、
フォロワー数が followers_count
に該当します。
アカウントのフォロー数、フォロワー数を取得する場合は、
https://dev.twitter.com/docs/api/1.1/get/users/show
が使用できます。
users/show で取得したユーザ情報のなら、
フォロー数が friends_count、
フォロワー数が followers_count
に該当します。
2014年5月10日土曜日
開発室Pixel の新作「ケロブラスター」が発売
洞窟物語やいかちゃんでお馴染みの開発室Pixelさんから新作ゲーム「ケロブラスター」が5月11日に発売されました。
Playism から PC 版を、AppStore から iPhone 版を購入することができます。
リリース直後に早速 Playism のサーバがダウンしたようです。
Studio Pixel
Playism から PC 版を、AppStore から iPhone 版を購入することができます。
リリース直後に早速 Playism のサーバがダウンしたようです。
Studio Pixel
2014年5月9日金曜日
PHP: php.net のデザインがリニューアル
php.net は以前、デザインが大幅にリニューアルされたのですが、
本日アクセスしていたところ、少しデザインが変わっていました。
関数名などのメニューが左から右へ移動していて、
色も黒に調整されています。
かっこよくなった印象ですね。
本日アクセスしていたところ、少しデザインが変わっていました。
関数名などのメニューが左から右へ移動していて、
色も黒に調整されています。
かっこよくなった印象ですね。
2014年5月8日木曜日
NicEdit: テキストの変更をリアルタイムに監視する
JavaScript の WISYWIG エディタ NicEdit は MIT ライセンスで使用できます。
リアリタイムに編集状態を取得したい場合は keyup や click イベントを使用します。
<textarea> 要素を NicEdit で WYSIWYG エディタを生成した場合、
テキストを入力する領域が <textarea> の1つ上に生成され、
太字や斜字などのボタンが更にその1つ上に生成されます。
jQuery の prev() を使って、上記の2つの要素を取得してイベントを設定します。
これだけでは不十分です。
フォントサイズやフォントフォントファミリーを選択する場合は、
.nicEdit-pane というクラスの要素がその都度生成されます。
こちらは document にイベントを割り当てて、
途中で生成された要素であってもイベントを取得できるようにします。
パネルをクリックしてからエディタに反映されるまで若干時間が掛かるので、
100ms 程度待ってからデータを取得するようにしています。
ソースコードは GitHub へアップロードしてあります。
デモはこちらへアップロードしました。
リアリタイムに編集状態を取得したい場合は keyup や click イベントを使用します。
<textarea> 要素を NicEdit で WYSIWYG エディタを生成した場合、
テキストを入力する領域が <textarea> の1つ上に生成され、
太字や斜字などのボタンが更にその1つ上に生成されます。
jQuery の prev() を使って、上記の2つの要素を取得してイベントを設定します。
$('#editor').prev().on('keyup', update);
$('#editor').prev().prev().on('mouseup', update);
これだけでは不十分です。
フォントサイズやフォントフォントファミリーを選択する場合は、
.nicEdit-pane というクラスの要素がその都度生成されます。
こちらは document にイベントを割り当てて、
途中で生成された要素であってもイベントを取得できるようにします。
パネルをクリックしてからエディタに反映されるまで若干時間が掛かるので、
100ms 程度待ってからデータを取得するようにしています。
ソースコードは GitHub へアップロードしてあります。
デモはこちらへアップロードしました。
2014年5月7日水曜日
The Humble Store で春のセール実施中
好きな値段でインディーズゲームが買える Humble Bundle ですが、
今回は通常のストアで春のセールが実施されています。
https://www.humblebundle.com/store
5/6 ~ 21 日までの間、安くゲームを購入できるので、
気になる方はチェックしてみてはいかがでしょうか。
今回は通常のストアで春のセールが実施されています。
https://www.humblebundle.com/store
5/6 ~ 21 日までの間、安くゲームを購入できるので、
気になる方はチェックしてみてはいかがでしょうか。
2014年5月6日火曜日
PDF を圧縮してくれる無料Webサービス
書類を PDF でスキャンして送る必要がある時に、
ファイルサイズが大きくなってしまう場合があります。
調べてみたところ無料で使用できる PDF 圧縮サービスがあったので使ってみました。
http://compress.smallpdf.com/jp
"Drop PDF here" の部分へ PDF ファイルをドラッグ&ドロップするだけでOKです。
いい感じに軽くしてくれるのでオススメです。
ファイルサイズが大きくなってしまう場合があります。
調べてみたところ無料で使用できる PDF 圧縮サービスがあったので使ってみました。
http://compress.smallpdf.com/jp
"Drop PDF here" の部分へ PDF ファイルをドラッグ&ドロップするだけでOKです。
いい感じに軽くしてくれるのでオススメです。
2014年5月5日月曜日
jQuery: iframe の読み込み完了後の動作
JavaScript で <iframe> のコンテンツが読み込み完了した後に操作する場合は load イベントを使用します。
$('#target_iframe').on('load', function() {
alert("iframe の読み込みが完了しました");
);
2014年5月4日日曜日
2014年5月3日土曜日
Mac 版の Excel で複数のセルをまとめて削除する
Windows 版の Excel では範囲選択して backspace でまとめてセルをクリアできます。
Mac 版で backspace を押してもまとめてセルを削除できなかったのですが、
fn + backspace の同時押しでまとめて削除することができます。
Mac 版で backspace を押してもまとめてセルを削除できなかったのですが、
fn + backspace の同時押しでまとめて削除することができます。
2014年5月2日金曜日
Excel: 複数シートのフォントを一括で変更する
Mac の場合は command または Shift を押しながらシート名をクリックすると、
シートのアクティブ状態を切り替えられます。
複数のシートをアクティブにした状態で、
すべてのセルを選択して
フォントファミリーやフォントサイズを変更すると
全てのシートのフォントを一括で変えることができます。
Windows 版では Ctrl と Shift でできると思います。
シートのアクティブ状態を切り替えられます。
複数のシートをアクティブにした状態で、
すべてのセルを選択して
フォントファミリーやフォントサイズを変更すると
全てのシートのフォントを一括で変えることができます。
Windows 版では Ctrl と Shift でできると思います。
2014年5月1日木曜日
PHP: DateTime と文字列の変換
PHP の DateTime を String に変換する場合は format() が、
逆に String を DateTime に変換する場合は createFromFormat() が使用できる。
逆に String を DateTime に変換する場合は createFromFormat() が使用できる。
// String -> DateTime
$date = DateTime::createFromFormat('Y-m-d H:i:s', '2014-05-01 22:00:00');
// DateTime -> String
echo $date->format('Y-m-d H:i:s');
登録:
コメント (Atom)